Copy the code:
1. Using your mouse click and drag or even double click on the code to select it.
2. Right click on the selection and choose Copy.
Blogger Users:
1. Login and click on Customize in the upper right corner of your blog.
2. Click on Add a Gadget above the sidebar where you want the Link-Logo to be displayed, and then select HTML. Or you can click on an existing HTML sidebar element if you want the Link-Logo to be displayed with some others (ie...you have a Design Teams sidebar element already).
3. Fill in the Title appropriately (ie…type "Design Teams" or "Badge") or leave it blank.
4. Right click on the Content field and click on Paste.
5. Click on Save Changes. You may move the element to the desired location by simply dragging (click on it and drag the mouse while pressing the mouse button) it into place.
Typepad Users:
1. Login to your weblog. Create a new Typelist, one for links and give it a name (ie…Design Teams).
2. Create a new item, with no title and no URL. In the note section add the code for the Link-Logo
3. Next click the "Configure" tab on your Typelist and under advanced configuration, change the Display Notes option to "As text".
4. Save Changes and add the list to your blog. You're done!
Wordpress Users:
1. From your Wordpress Dashboard click on Widgets located under Appearance on the left sidebar.
2. Click and drag a Text widget from the Available Widgets area over to the area of the blog you want to display the blinkie (ie...Main Sidebar, Sidebar 1, Footer, etc.)
3. Fill in the Title appropriately (ie…type "Design Teams" or "Badge") or leave it blank.
4. Right click on the Content field and click on Paste.
5. Click on Save and you're done! View your blog to see the changes.
Please let me know if:
Your on another blog service and need help.
You need further assistance with these instructions.
Monday, February 4, 2008
Installing and Using Your Photoshop Watermark Brush
To install your new brush just copy the "Your Name.abr" file to your brushes preset folder for Photoshop.
To open this folder you can double click on ”My Computer”, the “C:” drive, “Program Files” and so on OR click the link below:
C:\Program Files\Adobe\Photoshop Elements 4.0\Presets\Brushes
This will not work if you did not install Photoshop to the default directory. If it doesn’t open your brushes folder you will need to locate the directory where Photoshop is installed. Let me know if you need help!
Now that the folder is open simply drag (click the file and drag it while keeping the mouse button pressed) the “Your Name.abr” file from your email into the folder. You can also right click “Your Name.abr”, click “Copy”, then right click in the “Brushes” window and click “Paste”. It does the same thing.
If Photoshop was open while you did this you will need to close it and then re-open it to see the brush.
If you need further assistance installing the brush please let me know.
------------------------------------
Using the brush
Open your picture in Photoshop Elements.
Select your desired color. Double click on the foreground color selector (here it’s currently blue):

I have selected White
Select the brush tool on the left and then select Load Brushes from the brush presets:

A file Open dialog appears, double click on "Your Name".
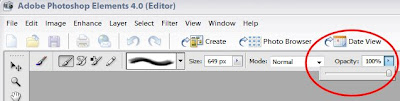
You loaded the file…now it’s time to select it from the bottom of your list…scroll it to the bottom then click it! Adjust the size next door. Sometimes you may want it bigger or smaller…who knows. I can make it in whatever size you'd like so you never have to change it!

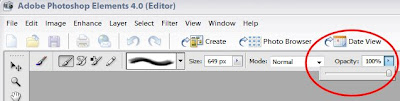
You can also change the opacity, just move tha slider from left to right:

Save and you’re done!
I also included the .png version of your watermark as well. If you need help using it or would like it in another color please let me know.
To open this folder you can double click on ”My Computer”, the “C:” drive, “Program Files” and so on OR click the link below:
C:\Program Files\Adobe\Photoshop Elements 4.0\Presets\Brushes
This will not work if you did not install Photoshop to the default directory. If it doesn’t open your brushes folder you will need to locate the directory where Photoshop is installed. Let me know if you need help!
Now that the folder is open simply drag (click the file and drag it while keeping the mouse button pressed) the “Your Name.abr” file from your email into the folder. You can also right click “Your Name.abr”, click “Copy”, then right click in the “Brushes” window and click “Paste”. It does the same thing.
If Photoshop was open while you did this you will need to close it and then re-open it to see the brush.
If you need further assistance installing the brush please let me know.
------------------------------------
Using the brush
Open your picture in Photoshop Elements.
Select your desired color. Double click on the foreground color selector (here it’s currently blue):
I have selected White
Select the brush tool on the left and then select Load Brushes from the brush presets:
A file Open dialog appears, double click on "Your Name".
You loaded the file…now it’s time to select it from the bottom of your list…scroll it to the bottom then click it! Adjust the size next door. Sometimes you may want it bigger or smaller…who knows. I can make it in whatever size you'd like so you never have to change it!
You can also change the opacity, just move tha slider from left to right:

Save and you’re done!
I also included the .png version of your watermark as well. If you need help using it or would like it in another color please let me know.
Subscribe to:
Comments (Atom)