**examples of code are taken from a Blogger Minima Template**
Before we talk I must say…ALWAYS BACKUP BEFORE YOU DO ANYTHING!!!! Make sure you use the backup button and not just copy/paste the HTML. You can EASILY upload the old template if you have to.
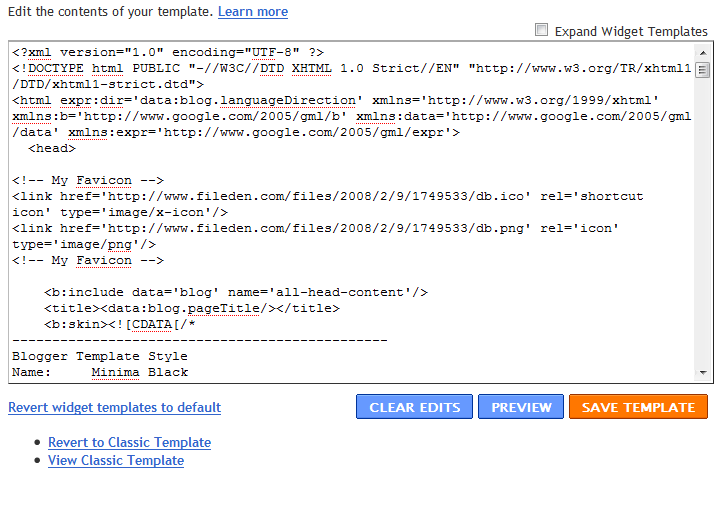
In the Edit HTML window you will see CSS and HTML
Really all you need to do is copy the CSS ONLY from the new template into the HTML of your current blog. Although alot of time you WILL need to edit some HTML if the template design as well.
Here are some screen shots to help explain:
So here is the top…scroll and you will start seeing…

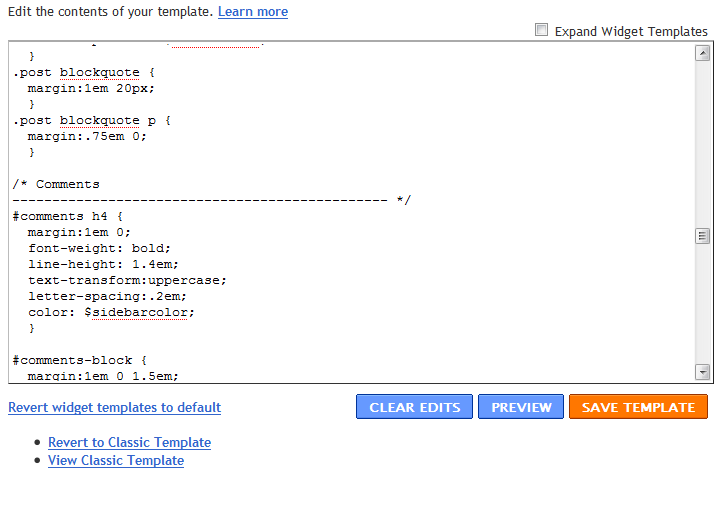
…CSS, this is what CSS looks like:

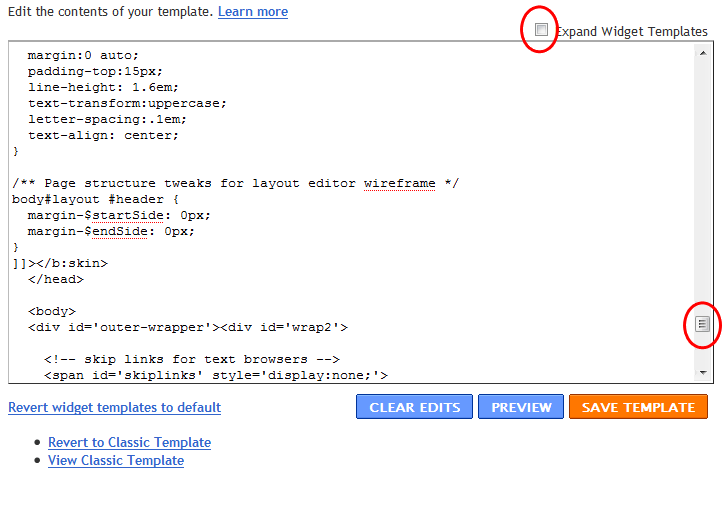
Here is the end…copy everything above /**Page structure…**/. Notice I don’t need widgets expanded…that only makes the HTML longer and I’m showing you the scroll bar on the side to give you an idea of just how far down you will be going.

Now once you copy and paste, hit PREVIEW!!!! If you get errors you can solve them before publishing. If you just can't seem to figure it out simply leave the page without saving and it's like you never touched it!!
It’s possible that you will need to re-order the HTML depending on the difference between the current template and the new one.
Here is a bit of explanation to help you modify the HTML:
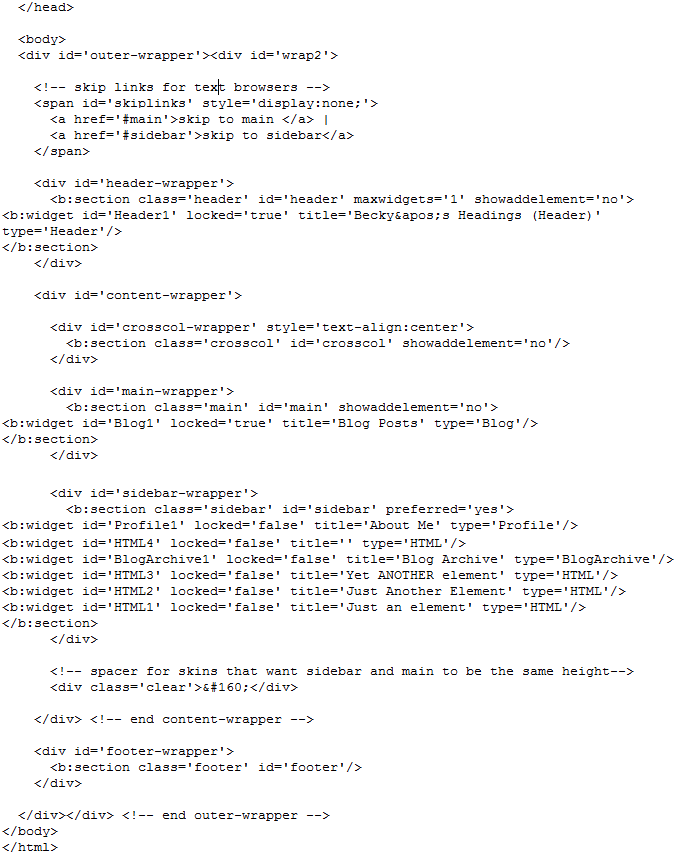
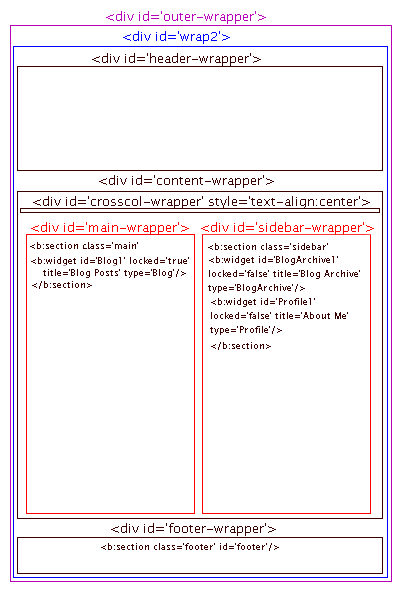
Let's look at the HTML without widgets:

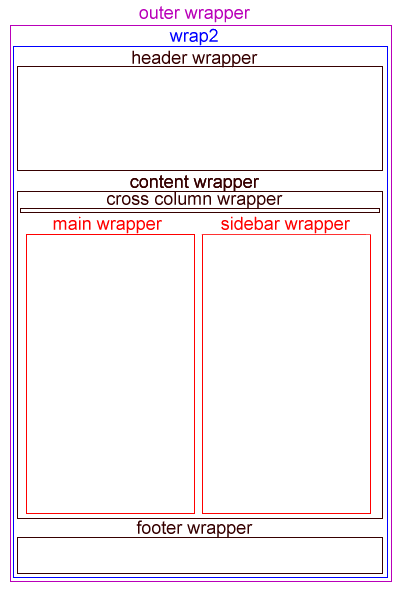
Here is a drawing to represent what this code means.

The div tags are used to create the "boxes" below. Here is another drawing to help explain.

Obviously there is much more to positioning and such bout for these purposes you just need to understand the layout. Here is a link to a great article explaining more about the HTML.
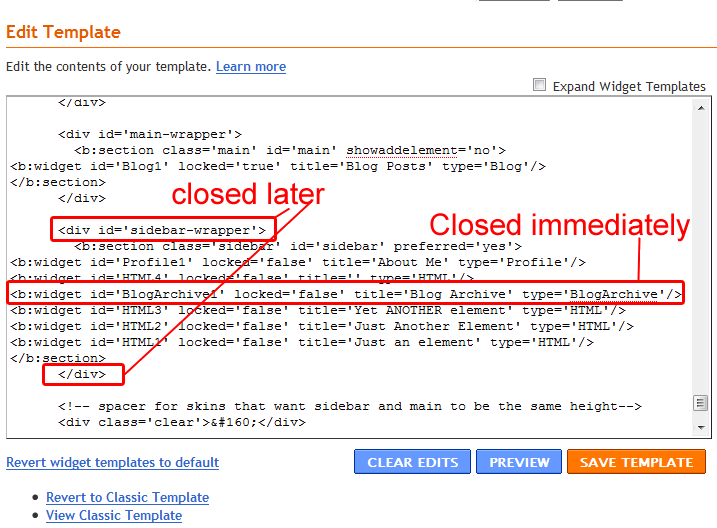
Now what you need to do is compare your new template to your current one. There are many things you need to look at: are div's in the same order, is there an additional sidebar, is a div outside of another div on the new template but contained with the old, and so on. When looking at the code see that some div's are closed immediately like this:

When rearranging code you will find this knowledge very helpful. If yo need anything else or have ways I can improve this article please let me know!
If you can't get it you can try the process again or try Method 1. You will be learning a little about Bloggers code! Or you can email me, I'll do it FOR YOU for a small fee.
1 comment:
I have learn some excellent stuff here. Definitely worth bookmarking for revisiting.
I wonder how so much effort you set to make this kind of fantastic informative web site.
website design
Post a Comment